favicon.ico 顾名思义就是浏览器打开网站的一个标志,很多朋友在做建站的时候,很想自己的网站在浏览器打开的时候也出现一个小标志,他可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站,在大多数浏览器会出现在地址栏上。
制作方法及添加方法:
1:百度搜索“favicon.ico在线制作”很多在线工具可以提供大家使用,您也可以使用其他的制作工具,制作完后会产生一个favicon.ico文件。
2:制作完之后,把favicon.ico上传到您网站的WEB目录下。
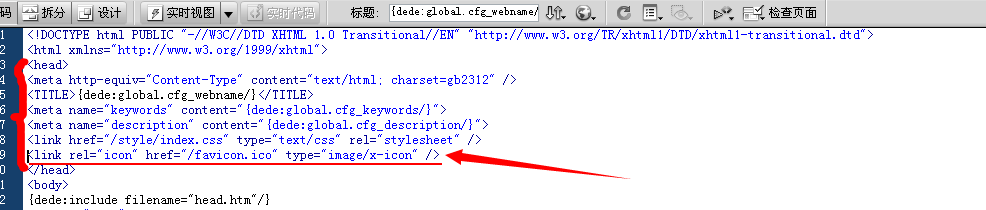
3:在每个模板里head部分添加代码 :<link rel="icon" href="/favicon.ico" type="image/x-icon" />
如图所示:

温馨提示:一定要加在<head>与</head>之间。
复制代码
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>网站标题</title><meta name="keywords" content="关键词" /><meta name="description" content="描述" /><link rel="icon" href="/favicon.ico" type="image/x-icon" /> </head>
4:添加完之后,上传替换模板。
5:后台 生成 更新主页 更新栏目 更新文档。