如果播放器被包含在 iframe 里,尝试在 iframe 上添加 allowfullscreen 属性。
默认状态,<iframe>内部的元素是无法开启全屏状态。
通过为<iframe>设置allowfullscreen 属性可以设置它内部元素允许开启全屏状态。
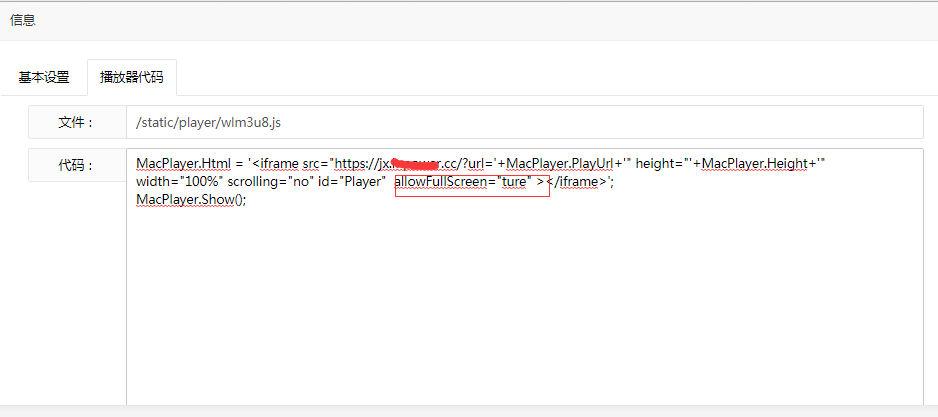
allowFullScreen=ture 是什么意思?允许全屏=true。也就是允许全屏,allowFullScreen=false时表示不允许全屏。
举例说明:下面是一段不能全屏的播放器代码
MacPlayer.Html = '<iframe src="https://jx.域名.cc/?url='+MacPlayer.PlayUrl+'" height="'+MacPlayer.Height+'" width="100%" scrolling="no" id="Player" ></iframe>'; MacPlayer.Show();下面是修改后的全屏代码,我们不难看出把 ( allowFullScreen=“ture”)放在 “ ></iframe> ”前面即可。